In this post I’m going to talk a bit about the process of setting up graphics for a new business venture, as well as a short tutorial on making my new little mascot, Quincy:
Recently I wrote a post about a side project of mine, pet portraits. Lately it’s been blossoming into a pretty reliable income stream, and so I’ve taken it up to the next level from word-of-mouth to an Etsy shop just for it.
I wanted to set the portrait service apart from my usual work at moulindiesel.com, so I still have my website and original Etsy shop for Moulin Diesel where I sell prints of my artwork. The new Etsy shop needed a new vibe to carry it, being that there are going to be many instances where I present my services to people exclusively as one or the other; i.e. my professional haunt clients and sci-fi authors get Moulin Diesel whereas pet stores, shelters, and pet parents get the other thing.
Building that “other thing” has been the challenge. I thought I’d outline the process to hopefully give others in similar situations some guidance, as well as open myself up for comments and critique from readers.
The first step was organization. Basically I treated it like a client project and did my usual first steps: I wrote myself a client brief. I outlined the goals, some moods, and approaches I’d been considering. I didn’t have to worry about budget constraints, but I did have to look at it in terms of fitting the work in between client projects. Sleep is for the weak—that’s all I’m gonna say.
The problem was that this was all a little hit and miss and I couldn’t get zeroed in. So I went back to the beginning: the shop name. That would steer the whole thing.
Etsy only gives you twenty characters to work with. I filled up nearly a whole notebook page of idea after idea. I’m not even gonna lie I was listening to Led Zeppelin when the idea came: Black Dog! Edgy enough to have my personality, flexible enough to tweak the presentation to be as accessible as possible.
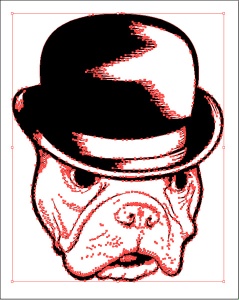
Once I had a shop name and thereby a direction, things started to move much more quickly. I decided to make the mascot a black French bulldog with a bowler hat. Something whimsical, something provocative, something me!
I needed a reference. I wasn’t going to use a random image off the internet, and I sure wasn’t going to crib a pro photographer’s photo. Ultimately I went back to one of my previous clients and asked them very nicely for both permission to use their French bulldog’s likeness and for some additional photos as references.
I wanted an illustrative mascot, probably just the head. I also had to make a fully rendered portrait to brand some postcards I was going to distribute. The quandary was that my model, Quincy, was a white Frenchie, and I needed a black one. I would have to alter that.
I went through the photos she sent me and chose one with what I felt was a cute, inquisitive expression. I liked that he was looking off to the side.
I placed the one I wanted into a 16″x20″ canvas. For my work flow it’s important to work big. Luckily my client sent me her original photo file which was big to begin with. Even if it hadn’t been a big file, I would’ve still enlarged the heck out of it because image quality wasn’t really my concern; all I needed was a map to follow.
I found a pic of a bowler hat online that seemed to match the angle of Quincy’s head. Pretty easy Photoshop work to composite the two. These two are grouped, locked, and the overall opacity dropped to 85%.
Now, it’s time to outline the piece. I’m using a Wacom Intuous tablet with Photoshop CS5. The brush I used was a hard edged brush with these settings:
- hardness 100%
- opacity 100%
- spacing 1%,
- size jitter, control: pen pressure,
- min. diameter 0%,
This is one of my standard brushes in my brush set. I can just pick it in the brush palette without having to tweak the settings every time.
Using straight black on a new layer, I outlined the image. I started with a nice, thick outline, then hatching to indicate shading. The trick is to draw mainly from the elbow, and not so much from the wrist or finger joints. I tend to use the Rotate tool a lot too, just like flipping a drawing around on the table when I was a kid. Hatching tends to look the best (for me) when it’s done with downstrokes, so the rotate tool is one I use a lot. Tip: double clicking on the Rotate tool’s icon resets the canvas to upright.
My eraser is set to the same brush as the one I draw with, so I can shave off wiggley spots, sharpen the ends of strokes, and even “reverse-hatch” in the larger, dark areas.
When this is finished (and saved) I fire up Illustrator and paste the inked drawing into a new art board. A little rotation counter-clockwise so he’s looking more horizontally and we’re ready. Because I worked so big to begin with, Illustrator’s Auto-Trace makes almost zero changes. Setting the trace at “Comic book art” makes a perfect vector version in a snap. Bitchin’.
Now, I expand it. Using the Magic Wand tool to select the white areas I can delete only them leaving just the black lines by themselves.The only thing I added at this point is I cleaned up the silhouette at the top of the hat with a Bézier curve. It was a little shaky and Illustrator’s pen tool made it nice and smooth. I just covered it with a clean, black shape and then used the Shape Builder tool (shift+M) to merge it with the traced/expanded vector art.
Now I lock that lineart layer, and create a new layer set underneath it. Using the Blob Brush (shift+B) I lay down some colors. I keep the color palette to about four colors: One mid tone and one shadow tone for the face, one mid tone and one highlight tone for the hat. I played around with some gradients on all the color layers (you can see this most notably in the hat’s big highlight).
There we go: a vector dog mascot that I can use in nearly all of my future branding projects with Black Dog Pet Portraits. I can paste the vector art into other vector-based projects, and it’ll paste just as well into Photoshop too since it’s a fairly large, high-res graphic.
In the next post I’ll show you some of the other things I’ve done for the shoppe that hopefully you’ll find interesting. In the meantime, don’t forget to visit my Etsy shops, both Moulin Diesel and Black Dog and use the coupon code HEYHEYMOMMA15 to get 15% off of anything in either store until June 15, 2014!
CHEERS!








Recent Comments